Alya Saeed Work
Research
For this part of the project at first I researched the animation trends for the year 2021. This helped me know more about the trends in the animation area. And this is the list of main trends I have looked at with examples for the year 2021:
3D style
3D is the trend in graphics and animation for the year 2021. We have seen a lot of it this year and actually it is not one of the new trends only, it keeps on improving and the creatives keep on surprising us each time. It is really amazing and a fun experience watching elements move in a 3-dimensional setting.
Combination of Live-Action with Animation:
this has been done before with quirky design however, for the year 2021 the animation is much livelier and colorful than before. And used for music videos, fashion, and advertising.
The power of sound FX:
The quality of the audio and sound effects are very important and the can help enhance the story you are telling to the viewers.
Glow and Shine effect:
this is considered to be one of the biggest parts of animation trends for the year 2021. To add these effects, it somehow gives life to your animation. This effect can be added to the text as well.
Retro Style:
the retro style or vintage style has made a comeback in graphic design and animation as well. Using texture and graphic novel like outlines, flat colors, speech bubbles, pixels, and dots.
Thin Lines:
To have thin lines in animation looks like it is hand drawn therefore it gives it that simplicity look yet modern.
Gradients:
In my pervious project when I’ve done some research, I did mention how gradients are trendy and everywhere. In online posts, graphics, and animation as well. Designers can provoke the viewer’s emotions and this is a powerful tool to use.
Kinetic Typography:
This kind of animation focuses on animation on the text. The attention and motion is all in the text.
Mixed Media:
Combining different kinds of media and having this amazing mixed media animation video. These typed of animation require higher budgets to achieve such videos but they are trendy.
Stretch Type:
this is the trend in 2021 which is considered as disruptive typography. So stretching type in animation is also trendy I somehow find this trend whenever I did my research.






(Animation trends and predictions 2021 - popping and intriguing 2021)
(Animation trends and predictions 2021 - popping and intriguing 2021)
(Animation trends and predictions 2021 - popping and intriguing 2021)
(Animation trends and predictions 2021 - popping and intriguing 2021)
(Animation trends and predictions 2021 - popping and intriguing 2021)
(Animation trends and predictions 2021 - popping and
intriguing 2021)
(By, Top 16 animation trends in 2021)
(By, Top 16 animation trends in 2021)
(By, Top 16 animation trends in 2021)
(The past and future of Motion Design: Inside
Design Blog)
(Reinvent law hub co-working space:
Motion graphics typography, Motion
Graphics Design, graphic design trends)
(Behance, January gifs)
(Behance, January gifs)
(Behance, January gifs)
References
100 text animation ideas in 2021: Text Animation, Motion Design, Motion Design Animation. Pinterest. (2021, October 5). Retrieved October 26, 2021, from https://www.pinterest.com/mdjgonzalez/text-animation/.
Animation trends and predictions 2021 - popping and intriguing. GraphicMama Blog. (2021, October 22). Retrieved October 26, 2021, from https://graphicmama.com/blog/animation-trends-2021/.
Behance :: For you: Motion graphics typography, Motion Design, Motion Graphics Design. Pinterest. (n.d.). Retrieved October 26, 2021, from https://www.pinterest.com/pin/392939136246547199/.
Behance. (n.d.). January gifs. Behance. Retrieved October 26, 2021, from https://www.behance.net/gallery/90537557/January-GIFs?tracking_source=search_projects_recommended%7Cstretch+type+motion.
Behance. (n.d.). Text animation projects: Photos, videos, logos, illustrations and branding on Behance. Behance. Retrieved October 26, 2021, from https://www.behance.net/search/projects/?search=text+animation&sort=recommended&time=month.
By. (n.d.). Top 16 animation trends in 2021. Blog: Top 16 Animation Trends In 2021 | LAI Video. Retrieved October 26, 2021, from https://www.laivideo.com/blog/top-animation-trends#gradients-and-character-moments.
Creative delights: Logo design - media temple: Typography design, typography inspiration, typographic design. Pinterest. (n.d.). Retrieved October 26, 2021, from https://www.pinterest.com/pin/22940279330473126/.
My services. Dribbble. (n.d.). Retrieved October 26, 2021, from https://dribbble.com/shots/13945869-My-Services.
Nov-Dec gifs on Behance in 2021: Motion Graphics Inspiration, motion graphics GIF, dynamic logo. Pinterest. (n.d.). Retrieved October 26, 2021, from https://www.pinterest.com/pin/83105555614227012/.
The past and future of Motion Design: Inside Design Blog. invisionapp, inc. (n.d.). Retrieved October 26, 2021, from https://www.invisionapp.com/inside-design/motion-design-in-2020-predictions/.
Reinvent law hub co-working space: Motion graphics typography, Motion Graphics Design, graphic design trends. Pinterest. (n.d.). Retrieved October 26, 2021, from https://www.pinterest.com/pin/372884044148067224/.
Time&Tide.gif: Typography poster design, sports graphic design, typographic design. Pinterest. (n.d.). Retrieved October 26, 2021, from https://www.pinterest.com/pin/2744449760564903/.
Top 10 motion graphics trends 2021 - YouTube. (n.d.). Retrieved October 26, 2021, from https://www.youtube.com/watch?v=pno-4ix5LDk.
Youtu.be. (n.d.). Retrieved October 26, 2021, from https://youtu.be/usrACzwJToM.
More Visuals

(Nov-Dec gifs on Behance in 2021: Motion Graphics Inspiration, motion graphics GIF, dynamic logo)

(Mat Voyce in 2021: Motion Graphics Design,
Motion Graphics Inspiration, typography 2021)

(Creative delights: Logo design - media temple: Typography design, typography inspiration, typographic design)

(Time&Tide.gif: Typography poster design, sports graphic design, typographic design)

(Behance :: For you: Motion graphics typography, Motion Design, Motion
Graphics Design)
References
Behance :: For you: Motion graphics typography, Motion Design, Motion Graphics Design. Pinterest. (n.d.). Retrieved October 26, 2021, from https://www.pinterest.com/pin/392939136246547199/.
Creative delights: Logo design - media temple: Typography design, typography inspiration, typographic design. Pinterest. (n.d.). Retrieved October 26, 2021, from https://www.pinterest.com/pin/22940279330473126/.
Mat Voyce in 2021: Motion Graphics Design, Motion Graphics Inspiration, typography. Pinterest. (2021, October 21). Retrieved October 26, 2021, from https://www.pinterest.com/pin/18155204738229361/.
Nov-Dec gifs on Behance in 2021: Motion Graphics Inspiration, motion graphics GIF, dynamic logo. Pinterest. (n.d.). Retrieved October 26, 2021, from https://www.pinterest.com/pin/83105555614227012/.
Time&Tide.gif: Typography poster design, sports graphic design, typographic design. Pinterest. (n.d.). Retrieved October 26, 2021, from https://www.pinterest.com/pin/2744449760564903/.
Sketches



Designing process
After doing my research, I did my secondary video/tutorial research on YouTube. I watched many tutorials of how to animate on Adobe After Effects. However, I had to keep in mind what would work with the poster or what is suitable for the design of the poster.



I then opened Adobe After Effects and created a composition. I checked the poster size and converted it to pixels. However, I had to readjust the size after I imported the Illustrator file into After Effects.



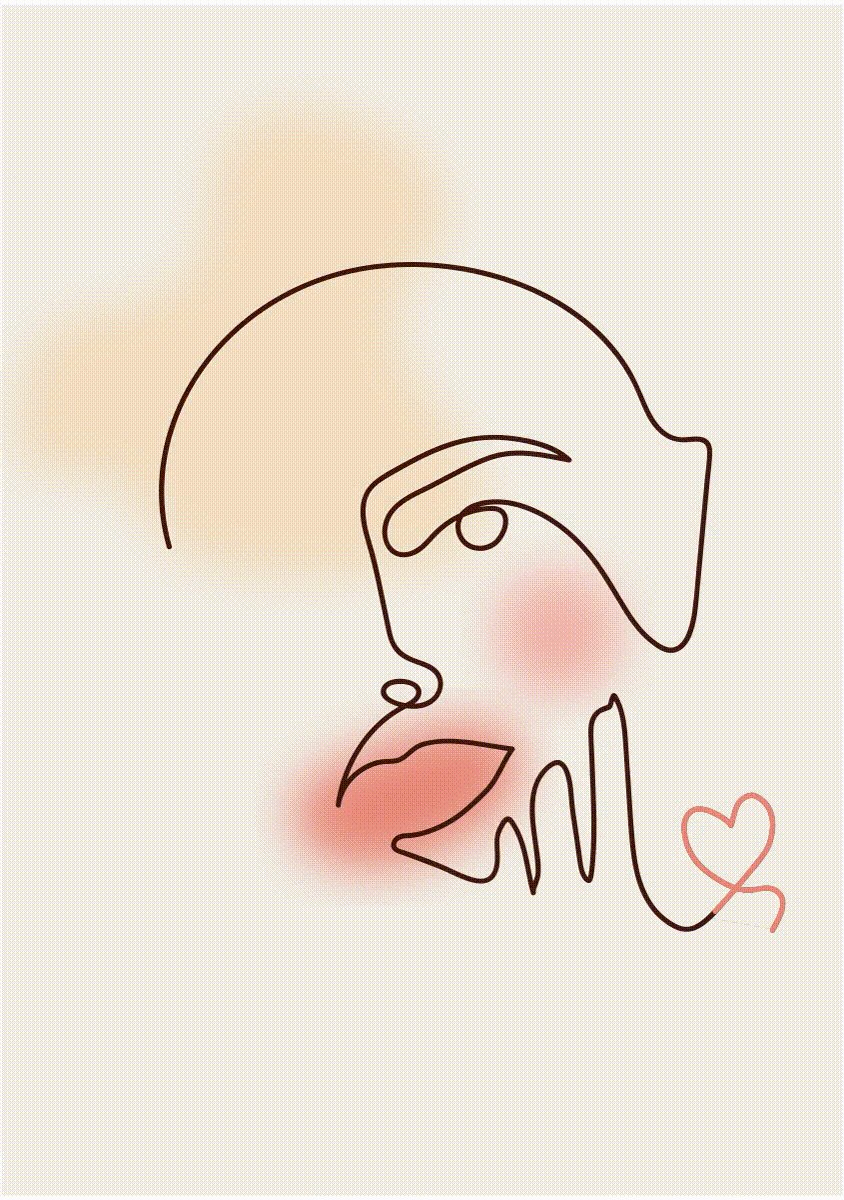
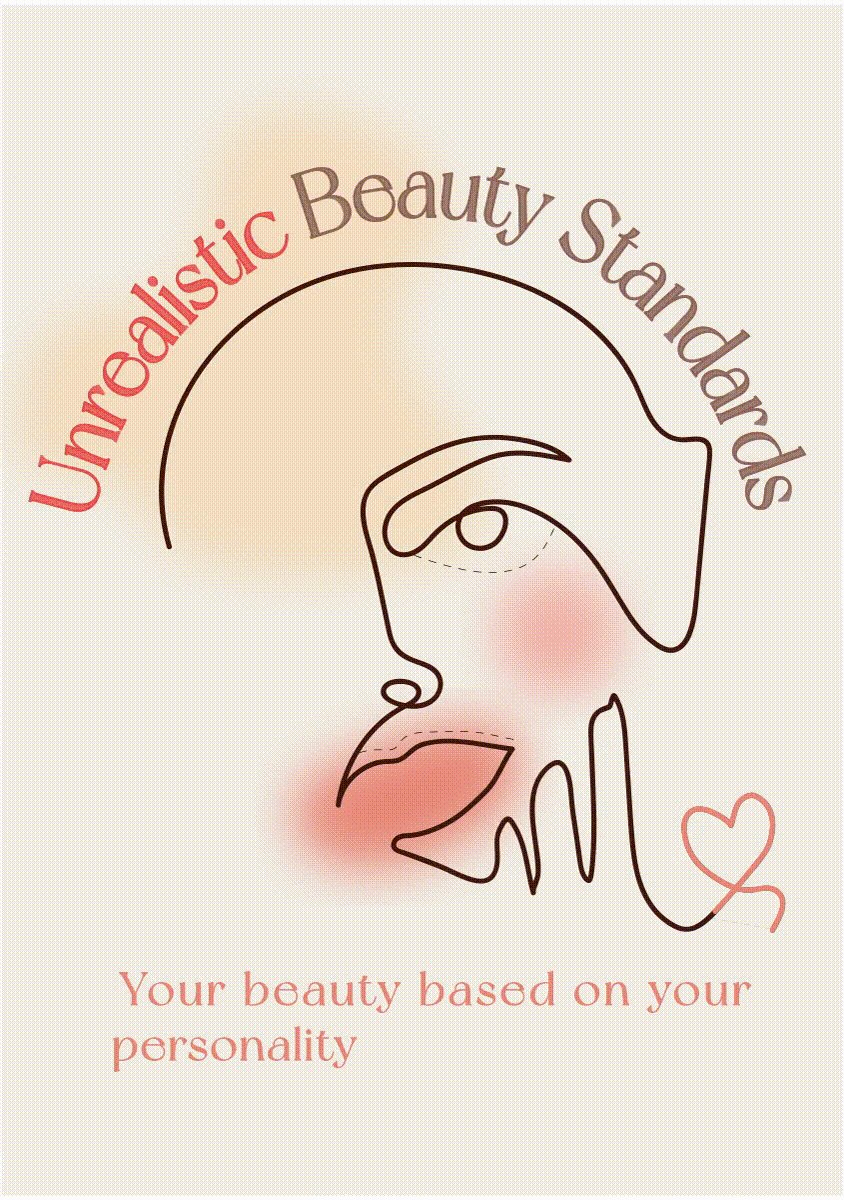
I had this idea of having the outline of the design to be as if it is drawn. I had to create the shapes as a vector layer and then start animating the trim path. I. applied this kind of effect to my title as well.


Https://youtu.be/wbxilhaq4ri - youtube. (n.d.). Retrieved October 26, 2021, from https://www.youtube.com/watch?v=8NgscQdD85c.
Https://youtu.be/wrguhncfpwy - youtube. (n.d.). Retrieved October 26, 2021, from https://www.youtube.com/watch?v=sgpgIs9Jx8Y.
I had to redo the title and arch design in After effect and applied the effect with appearing of fade in addition to the effect applied.


Align text to center or middle | adobe premiere pro ... (n.d.). Retrieved October 26, 2021, from https://ladyoak.com/align-text-to-center-or-middle-adobe-premiere-pro-tutorial/.
As for the body text I tried to apply a 3D effect, but it didn’t suit the animation style. So, I decided to apply tracking and reverse tracking I liked it but was not really convinced with the overall theme.


Let’s draw xiangling! || Genshin impact|| - youtube. (n.d.). Retrieved October 26, 2021, from https://www.youtube.com/watch?v=F9g7elGTiGk.
Https://youtu.be/PGy2krKTspg - youtube. (n.d.). Retrieved October 26, 2021, from https://www.youtube.com/watch?v=hElyvXWnUsA.
I did show my instructor what have I done so far, and the feedback really did helped me see where I could improve. So, I toke the notes and applied them, for example changing the animation of my body text.

Honestly, I prefer to get feedback multiple times as it helps me a lot to see my work in a different perspective. So, after getting feed back like speeding some parts, change the stroke color, and making it shorter overall. I also added marker sound effects to show how these images are drawn on the face harshly just to be perfect.

Free sound effects. Royalty Free Background Music. (n.d.). Retrieved October 26, 2021, from https://www.fesliyanstudios.com/royalty-free-sound-effects-download/writing-with-a-marker-148.
After multiple feedbacks I changed the color of the word “Unrealistic” to a bright red to emphasis it. Adjusted my body text and managed to have my animation 12s long. After this step, I rendered my animation and started editing my part of the website.



Snice I have surface knowledge of using the software Adobe After Effects, the first thing I did was make sure each design element was on a separate layer and I renamed all the layers so I could identify each layer.
Gradients are widely spread, in my humble opinion I think it is the trendiest of all trends. I have personally saw it this year in graphics, branding, online pages, and more. And our final poster design does have gradients. So, I thought I would animate the gradients of the poster and have an intro and an outro of gradients. I watched this tutorial to learn more about animating gradient backgrounds.




Final Animation video
Mock up


Reflection
In this project I had to research a lot about animation which was very interesting. I really loved watching the animation about the glow effect it was so pretty. I also looked at the different kinds of animation like 3D or multimedia. In this project I learned more animation techniques using Adobe After Effects, I learned more about animating graphics. I expanded my technical knowledge using Adobe After Effects by learning through the tutorials I watched from YouTube and applying it. I also want to use the techniques I have learned in producing additional materials for my other assignments in other courses I’m currently taking maybe in the future as well.
Snice the things I wanted to produce for the animation part of my project were clear to me because I had a clear idea or vision of what I wanted to create. So, I combined my ideas that were presented in my sketches into one. I learned how to animate the line so it gives this effect as if someone has drawn the face which does have a deep meaning to it. Our topic is about how others tell us what do, put, or change our appearance that is also why I wanted to do this type of animation. I did apply this effect to the plastic surgery dashed lines to show were to prefect as in the real world it is drawn with a marker before preforming surgery. As for the text animation it was important to emphasis the word “Unrealistic”. And the animation was done in a way to match the other movement in my animation and I think I did a grate job in balancing it. For the into and outro, it was important to me that animate them and add the gradient animation and I learned it by watching a tutorial on YouTube and I have linked it as well as other tutorials that have helped me improve my knowledge in the animation filed.
I am grateful that I had the chance to improve and learn the new trends in animation that helped in designing this project and an added skill to my life. It is important to know these things as it helps me in other things for example in my internship, in my portfolio, and future career. Now that I know how to research for the new trends in graphic and interactivity, I look forward in using it in my professional career and learning along the way. It will help me create wonderful things and maybe stand out in my filed.



