Mariam Ali Work
Research
This is the first step in this project to know more about 2021 animation trends. In 2021 there was a rise in animation tends which will be shown and discussed in this research.
Life Action & Animation Mix:
This year the animation is becoming bolder and more fun constantly, and what is more exciting than mixing real life with motion designs!
This trend is heavily eye-catching with 2d&3d being incorporated with live-action, and I have been seen it repeatedly in designers' work, big companies' ads, music videos, and more.
I noticed that the real-life characters and the designs could be sharing the same frame and background or either going back and forth between them. In both ways applying such a mix demands the audience's attention and it's visually appealing.















UI Motion:
UI stands for User Interface. Motion UI is a library of creating quick transitions and animations. Through adding motion to UI elements this trend could be achieved properly. Its always used by organizations through apps, websites, explanatory videos, and more. The trend is one of the most used in 2021 because of its impact and it user friendly and deliver information in a easier way.


Designing Process

The very first step was to import the illustrations layers to after effects and start working on the file.

for the blur layers and shapes in the background, I start to animate them with animation composer and choose the ease transition, each one comes from aa certain angle.

This video shows how the animation looked after applying the transitions.

I've used the same transitions for the dashed lines under the eye and lips, also for the message text I've applied both the ease position from the bottom and the wave warp transition.
Glitch art and Datamoshing:
Before Glitch art & Datamoshing used to be seen as an unpleasant effect since its means an error is happening. However it's not the same anymore, people start to view it as an amazing effect to animate, and now it's part of the 2021 trends for animation. It leaves a great impact and emphasis on the graphic.
Frame By Frame Animation:
This trend and technique are about changing the image in every frame instead of just moving it. While showing different but still connected images, the animation turns to be very pleasant to see. Most of the animation in this trend tends to use a big amount of frames and make it fast to keep things interesting. Such technique requires hard work but the results are always fresh.
Kinetic Typography:
Rather than design shapes, you can use text and typography alone to grab attention the moment you apply animation techniques to it, and that's exactly what kinetic typography is all about. To make an impact with only words for a title, a name or a message people have been using this trend in 2021 a lot more. I’ve seen it in mobile apps repeatedly.

I've turned the title layer to vector shape to have the outlines so I can edit them, and added the trim path to each group (every letter has its own group). Started to animate by the start and the end watches until I was satisfied with the result.

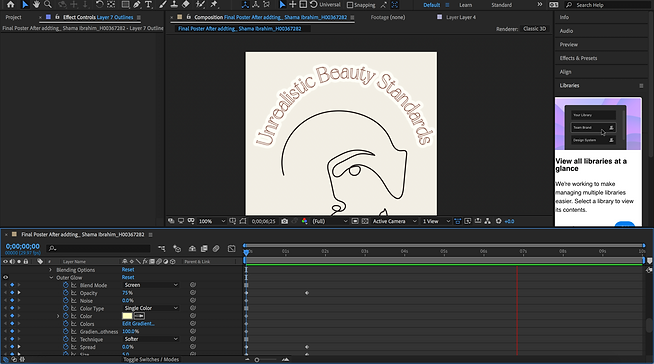
I added an outer glow effect behind the title, I felt it would suit well with the design especially when the letters would start to connect and form the words also the glow effect is on a trend.

This is how the title looked after applying the glow effects and animating the letters.

for the face lines, I did exactly what I did to the title, create a vector shape, add trim paths and start to animate.

The last thing I did was to move the layers around to the time when each will come out, I especially made the heart appears after showing the message to make it more connected as the message is positive.
Final Animation Poster

Reflection
Through this project and the research, I was able to gain knowledge about 2021 animation trends. I identified with the UI Motion trend, I’ve always seen it incorporated in many apps however I didn't know what it is called and what it uses and impacts, after I read about it I can now easily spot it when I see it now. Also, Life Action & Animation Mix was pretty interesting to research, I've seen it multiple times this year in music videos and ads, the research made me notice that it's indeed a trend and how popular its to use these days.

Design development was shown through the whole process of creating the work. Working with different illustrator layers in AfterEffects definitely made me face a few technical issues. However, I was able to move on and continue the work. I did watch multiple tutorials to learn how to work with the face lines in the poster and how to work with animation composers.
The lines were pretty hard to animate, I've seen many videos until I decided to go with the technique I applied in the poster.
The animation composer was a big help it allowed me to apply many transitions in the poster easily and I have used it for the blue effects in the background, the dashed surgery lines, and the message.
I made the heart change to pink after the message was shown as of kind of approval of the message.
I render it through a media encoder since it allowed me to save it as mp4.

I’ve come across many animation trends that I liked and wanted to apply in my work. The one I choose was after I did my research Kinetic Typography for the title where the lines of each letter were shown to be connected, what I did is select the layer and create shapes from the vector layer for better edibility. Each character had its own group and I added trim path for all of them then start to animate.
Another trend that I tried to apply was Frame By Frame Animation, even though the design isn't as complicated as most Frame By Frame Animation, I did keep in mind to show an image or text each on a time to apply the trend.
For the title I also applied a glow effect since its also on a trend I felt like it gave the poster a bit of light.